Waldchalets Brandnertal
To the project
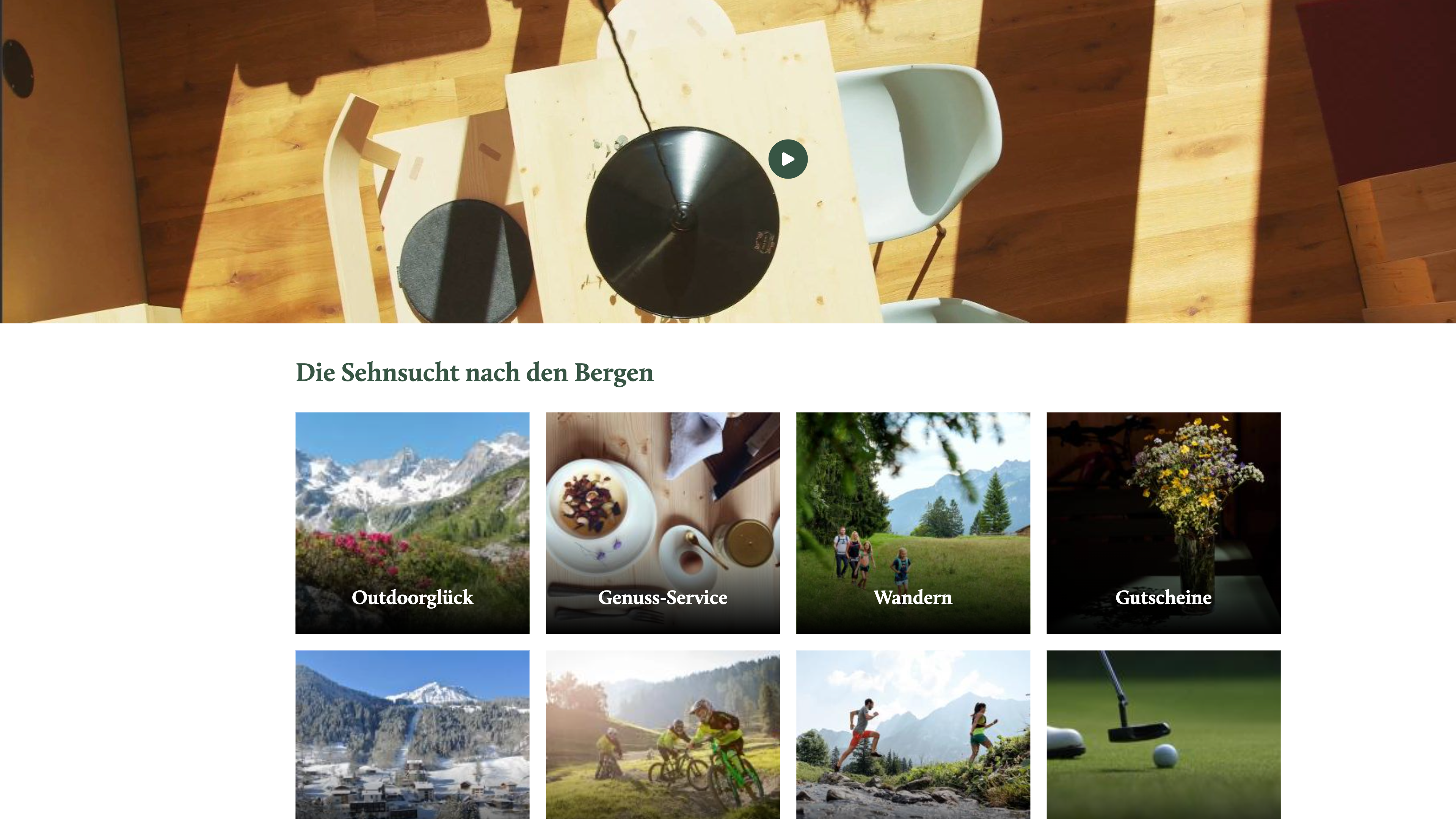
An architect friend of mine told me about a project he was working on. He was designing and building a set of chalets in the Austrian Alps, and his clients needed a professional marketing and booking website to promote the chalets and attract guests. I offered to help him out, and we worked together to create a custom website for the chalets.
Stack
- Wordpress (initially)
- NextJS with TypeScript
- TailwindCSS mit DaisyUI
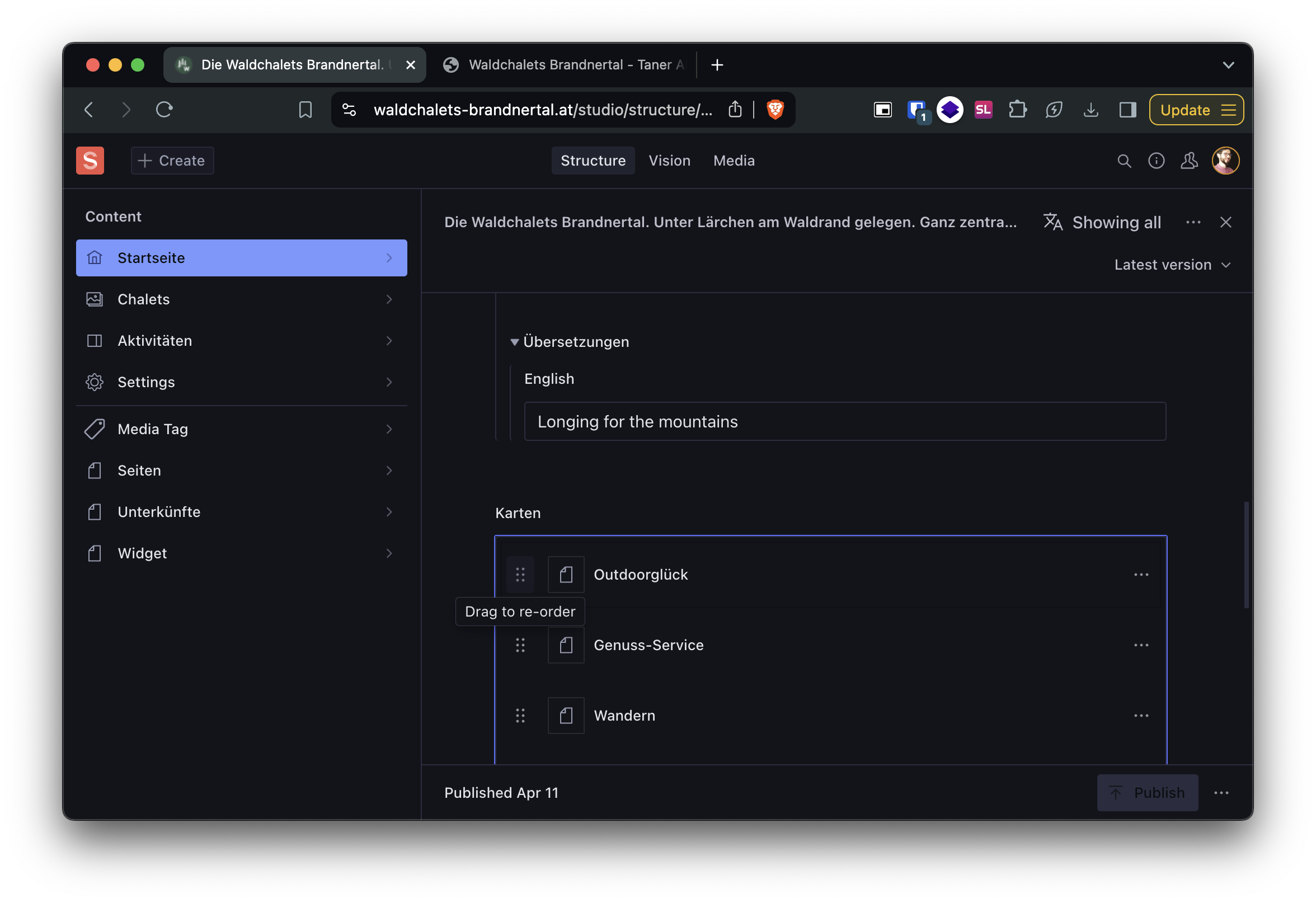
- Sanity.io for CMS
- Easybooking for bookings
Initial Plan
As I conducted my initial research, I discovered that my clients wanted a simple and cheap solution for managing guests and bookings. I decided to build a custom WordPress theme for them, as it would allow them to easily update and manage the website without needing to know how to code. But the biggest point for choosing WordPress was a cheap plugin called HBook that would allow them to manage bookings and guests easily.
Design and Development
I designed the website with all its visual elements and features in Figma. I then started developing the custom WordPress theme using the Underscores starter theme. I used TailwindCSS for styling and ACF for custom fields. I also used the HBook plugin to manage bookings and guests.
Challenges
HBook showed its limitations after a while in production. It was a hastle to connect different booking calendars and the sync was not that reliable. My clients decided to switch to easybooking an Austrian booking platform and after a while we decided that maintaining the WordPress site was too much of a hassle. I decided to rebuild the site with NextJS and Sanity.io and my clients are happy ever since.
What I learned
Wordpress is such a bloated piece of software and maintaining it can be a real pain. Php is interesting though. But lets be honest, Typescript from front to end is such a convenience. I also learned that it is important to listen to your clients and to be flexible in your approach. Sometimes the initial plan doesn't work out, and you need to be willing to adapt and change course to meet your clients' needs.
Wordpress CMS to Sanity.io
Wordpress is great for CMS and I guess thats why it is still so popular even in JAM Stack setups. This was my first time with sanity.io in production and after the initial learning curve I can say making every image and text and information on a large marketing page is: wait for it... a chore. But I really like the clean and modern UI of sanity.io and the flexibility it offers. Also it can be extended with custom plugins and morph into a full blown management system.

Helping from start to finish with every job
I was fully involved in the project, helping to create the colors, the logo and also some concepts of the interior design. I also helped create the marketing funnel and email marketing templates and campaigns. It was such a cool project and one where I learned a lot about marketing and design.
Conclusion
This project was a real learning experience for me. I learned a lot about working with clients, managing projects, and building websites. I also learned that it's important to be flexible and adaptable in your approach, and to be willing to change course if necessary. I'm proud of the work I did on this project, and I'm happy that my clients are happy with the final result. I'm looking forward to working on more projects like this in the future.